|
Inspector
Open/Select this window pressing Command-4. On this panel you can edit values and properties in your animation (as stage size, objects coordinates, textures, colors and so forth). Furthermore, you will use this panel to set the Stage background image and color, to set the scrolling direction to a 2D text object, to define a script, a static light and to manage a sprites camera. And, most important, you will create key frames on the parameters you want to animate. The Inspector panel is composed by several tabs. You can set each tab clicking on the icons on the top of the panel. Also, you can click on the tab icons holding down the Command key (don't drag) to detach that tab in a brand new window. The Inspector panel features the following tabs: |
|
 Stage panel
Stage panel
On this panel you can set properties as the stage size, the background color, the background image/movie, the antialias, the master volume and the duration of your animation. |
|
 Stage size
Stage size
You can set the size of the Stage window entering the width and height values or choosing one of the size from the Size pop-up menu. Alternatively you can size the Stage window dragging the bottom-right corner of the window itself. Hold down the Option key when dragging the mouse to resize the window proportionally. If you mark the check-box Show TV Safe Area, you will see on the Stage a rectangle defining the Safe area of the PAL and NTSC screen. You can customize the Safe Area size. Background color You can assign a single color, a 2 colors gradient or a transparent color to the Stage background by selecting your choice from the Background Color on the Inspector:Stage panel. Fill Color  You can set a background fill color selecting the Fill menu item from the Background Color pop-up menu. Then click on the Color Well and choose a color from the Color palette. Alternatively you can open the Color palette with Command+Shift+C and drag a color from the Color palette onto the Stage window.
You can set a background fill color selecting the Fill menu item from the Background Color pop-up menu. Then click on the Color Well and choose a color from the Color palette. Alternatively you can open the Color palette with Command+Shift+C and drag a color from the Color palette onto the Stage window.
Gradient Color  You can set a gradient selecting the Gradient menu item from the Background Color pop-up menu. Then click on the 2 Color Wells and choose the 1st and the 2nd color from the Color palette. Last, rotate the direction of the gradient acting on the Angle wheel.
You can set a gradient selecting the Gradient menu item from the Background Color pop-up menu. Then click on the 2 Color Wells and choose the 1st and the 2nd color from the Color palette. Last, rotate the direction of the gradient acting on the Angle wheel.
None (Transparent Background)  You can set a transparent background selecting None from the Background Color pop-up menu. To preserve the transparency (alpha channel) when exporting to a QuickTime movie (“File:Export Movie” menu item), choose the codec AppleProRes4444 (on macOS 10.13 and earlier, choose the codec “Animation with Millions of Colors +”). To preserve the transparency when exporting to a still image (File:Export Frame menu item), choose the TIFF or the PNG image format.
You can set a transparent background selecting None from the Background Color pop-up menu. To preserve the transparency (alpha channel) when exporting to a QuickTime movie (“File:Export Movie” menu item), choose the codec AppleProRes4444 (on macOS 10.13 and earlier, choose the codec “Animation with Millions of Colors +”). To preserve the transparency when exporting to a still image (File:Export Frame menu item), choose the TIFF or the PNG image format.
Background Image/Movie  You can set a background image/movie dragging an image/movie file from the Finder onto the Background Image/Movie well. Also you can set a background image/movie dragging an image/movie file from the Finder onto the Stage window holding down the Option key. To delete the background image, click on the Background Image/Movie well then press the Delete key.
You can set the way the background image will be mapped on the Stage by selecting one of the menu items from the Fill pop-up menu. Click on the Options button to set more options (like a tile pattern or the volume of the background movie).
You can set a background image/movie dragging an image/movie file from the Finder onto the Background Image/Movie well. Also you can set a background image/movie dragging an image/movie file from the Finder onto the Stage window holding down the Option key. To delete the background image, click on the Background Image/Movie well then press the Delete key.
You can set the way the background image will be mapped on the Stage by selecting one of the menu items from the Fill pop-up menu. Click on the Options button to set more options (like a tile pattern or the volume of the background movie).
Antialias  If your video-card supports, you can turn on the Antialias and get a smooth image on the Stage. Depending on your video-card implementation you will be able to set different qualities of antialias. Please note that the antialias is a time-consuming feature therefore it could slow down the animation speed, especially if set to "Best". You could turn it off while editing the animation, then before exporting the animation to a QT movie, turn it on again.
If your video-card supports, you can turn on the Antialias and get a smooth image on the Stage. Depending on your video-card implementation you will be able to set different qualities of antialias. Please note that the antialias is a time-consuming feature therefore it could slow down the animation speed, especially if set to "Best". You could turn it off while editing the animation, then before exporting the animation to a QT movie, turn it on again.
Master Volume  You can set the Master Volume of the animation. This value affects the master volume of the animation during the playback only. It doesn't affect the volume of the QT movie you will export, nor the volume of the embedded movie files. It belongs to the application preferences so it will not be saved in the animation file.
You can set the Master Volume of the animation. This value affects the master volume of the animation during the playback only. It doesn't affect the volume of the QT movie you will export, nor the volume of the embedded movie files. It belongs to the application preferences so it will not be saved in the animation file.
Animation Duration  You can set the duration of your animation by entering a value in the field Animation Duration. Depending on the choice made on the Kinemac Preferences panel, you can enter a value in ticks (1 second corresponds to 60 ticks) or in seconds. Alternatively you can change the duration of your animation in the Sprites window.
You can set the duration of your animation by entering a value in the field Animation Duration. Depending on the choice made on the Kinemac Preferences panel, you can enter a value in ticks (1 second corresponds to 60 ticks) or in seconds. Alternatively you can change the duration of your animation in the Sprites window.
|
|
 Geometry panel
Geometry panel
When you select an object on the Stage window or on the Sprites window, the Geometry panel will give you the geometric information about that object at the current frame: Position, Rotation, Size Anchor point and Center. More than the geometric information, this panel reports the Opacity value and the Volume value (if the object contains media objects like a sound or a movie). You can enter new position, rotation and size values in the Inspector fields or, faster, you can move, rotate and resize that object directly on the Stage window. |
|

|
Infinite sliders  You can use the infinite sliders (or wheels) under each text field to quickly set a value just by clicking on the wheel and dragging horizontally the mouse.
You can use the infinite sliders (or wheels) under each text field to quickly set a value just by clicking on the wheel and dragging horizontally the mouse.
• Drag the slider to left or right to change the value using a 1 unit step. • Drag the slider holding down the Option key to change the value using a 0.1 unit step. • Drag the slider holding down the Control key to change the value using a 10 units step. • Drag the slider holding down the Command key to snap to a 10 units grid. • Double click the slider to enter the zero value. • Double click the slider holding down the Shift key to enter the Zero value to X, Y and Z values. |
|
|
Key Frames
On the geometry panel you can create key frames simply clicking on the Key Frame buttons corresponding to the parameter you want to animate, for example the Position X. Kinemac will create a key frame on the Position X at the current frame (e.g. at the time 2 seconds of the animation - look at the position of the Time Marker on the Sprites window). After the key frame has been created the key frame button icon will switch to the On state meaning that the selected object, at the current frame, has a key frame on that parameter (e.g. Position X). At the same time, on the Sprites window ruler, you will see the new keyframe appear on the current frame.
Please note, to create an animation you need to enter at least 2 key frames on 2 different frames. For instance, at the frame Zero (Ticks) the value of key frame Position X is 140 and at the frame 200 (Ticks) the value of key frame Position X is 680. Please see here how to create an animation. You could try to select an object containing some key frame then move the Time Marker forth and back in the Sprites window and see how the Key Frame buttons of the Inspector panel will switch between On and Off telling you when a given parameter has a key frame at a given frame. • Click on the key frame button Position to quickly create the 3 positions x, y and z key frames. • Click on the key frame button Rotation to quickly create the 3 rotations x, y and z key frames. • Option-Click on a key frame button to remove a key frame. • Option-Command-Click on a key frame button to remove all the key frames from a given parameter (e.g. remove all the Position-X key frames from the sprite). • Control-Option-Command-Click on any key frame button to remove all the key frames of all the parameters. |

|
Opacity and Volume
More than the geometric information, this panel reports the Opacity value and the Volume value (if the object contains media objects like a sound or a movie). To set the selected object transparent, set the Opacity field to Zero. |
|
|
Sprite Start, End and Duration
You can edit the Start, the End and the Duration of the selected sprite. These values are expressed in ticks (1 second corresponds to 60 ticks) or in seconds (to toggle between ticks and seconds, go to the Preferences panel or to the Inspector/Stage panel). When modifying the End or the Duration of a sprite entering a value in these fields, the sprites key frames (if any on the Sprite) will not be resampled. Here below is a Sprite "Cube" starting at the frame 100 and ending at the frame 300.
You can further modify the start and and the end of a sprite by dragging its left and right border on the Sprite view. To know more, look at the Sprites support page. |
 Surface panel
Surface panel
On this panel you can set properties to the surfaces of the selected object, as the color, the image and movie textures, the specular, shininess, diffuse… |
|

|
Select an object on the Stage window or select a Sprite on the Sprites window. Then, on this panel, you can:
 Download this animation sample file
Download this animation sample file
 Download this animation sample file
Download this animation sample file
 Download this animation sample file
Download this animation sample file
|
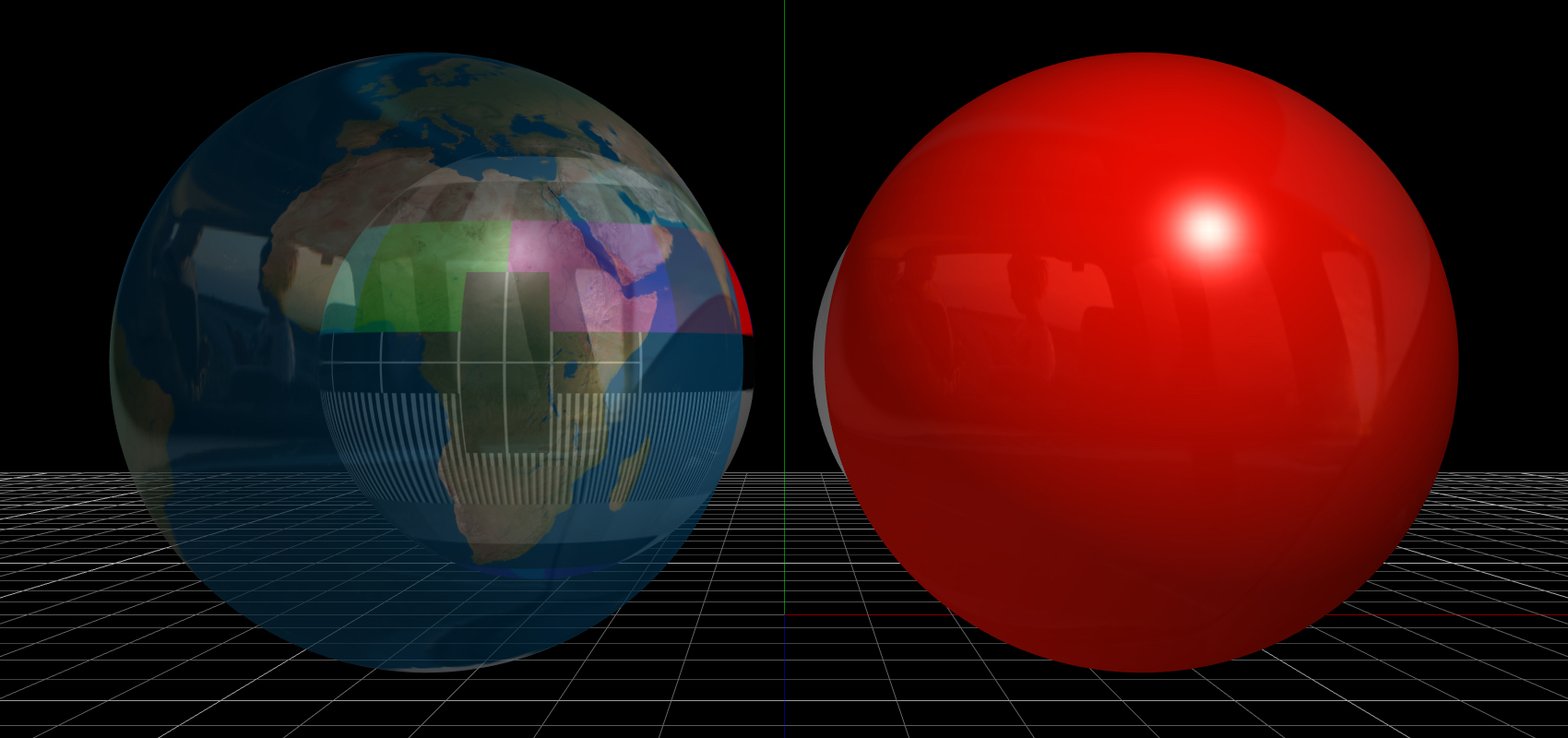
 A sphere without texture  A sphere with this texture |
Textures You can apply an image texture or a movie texture on any surface of the object in different ways. Kinemac supports the following image formats: jpg, tiff, png, pdf, psd, gif, bmp, tga, targa, pict... and the following movie formats: 3gp, avi, dv, gif, m2a, m2s, m2v, mov, mp4, mpeg, mpg, pls, sdp, sdv, smil, swf, vob, vro.
|
 Parameters panel
Parameters panel
Select an object on the Stage window or select a Sprite on the Sprites window. Then, on this panel, you can edit the specific object parameters. For example, if you selected a sphere, on this panel you can edit and animate its internal radius, its horizontal angle, its vertical angle... You can also set the following object attributes. |
|
 |
 |
 |
Depth If turned off, the object will be drawn as if it laid on a 2D space. Therefore all the sprites underneath itself in the hierarchical list of the Sprites window will be always drawn on top of it. |
 A sphere with 64 slices smoothly rendered |
Smooth Surface In case of a curved surface (e.g. a sphere) the facets will be drawn in a smooth way. |
|
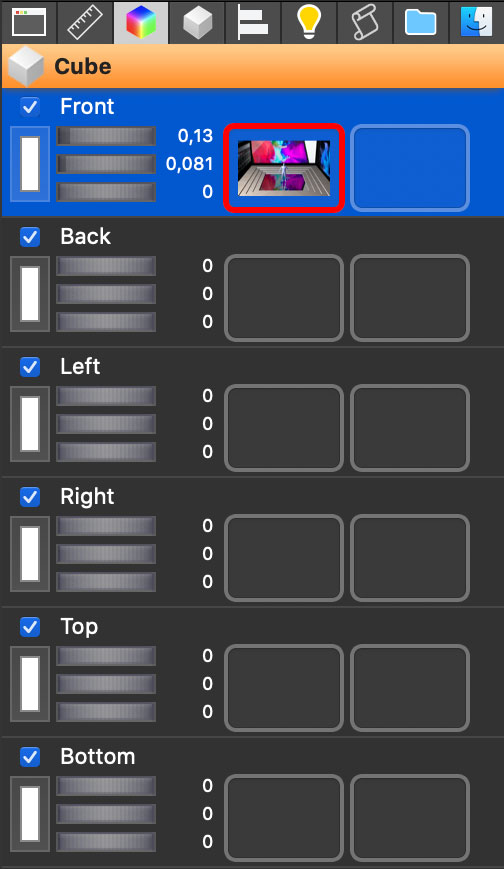
Internal Faces If you have to show the internal surfaces of an object, e.g. a cube as a room, you must turn this check-box on. |
|
 Without lights and with lights  A bright screen with Emission = 1.0 - Download |
Receive Light If turned off, the whole object will appear as fully lighted as in a traditional 2D drawing application. If turned on, the whole object will receive the light depending on its position and rotation regarding the light sources. This option will affect all the surfaces of the selected object. If you instead need to turn the lighting off on one surface only – for instance to simulate a TV screen always bright – you can Function-Click on the "screen" surface to select that surface, then open the Texture Options panel with Command-5, then set the Emission to 1.0. Last touch, drag a movie texture file from the Finder onto the "screen" surface. Then press the Space Bar to Play the animation. |
 A sphere shown as wire-frame with 64 slides |
Wire Frame If marked, the selected object will be drawn as wire frame. The other objects will be drawn as solid rendering. If you want to draw all the objects in wire-frame mode, you should press the dot (.) key. |
|
Invert Normals Some 3D object imported from other application could come with its normals reverted. This check-box restore the proper values of the normals. The normals of a surface establish the way the light should act on the surface. Negative normals invert the direction of the light. |
|
 An SVG revolved with radius 0 and radius 20 |
Radius It regards the revolving objects imported by an SVG profile. For instance, you can draw half-a-profile of a bottle with Illustrator, then save it as SVG then drag this SVG file onto the Stage window holding down the Option key. Kinemac will create a revolving object based on the profile you have drawn, therefore a bottle. Select the SVG object on the Stage, then you will be able to edit the radius between the revolution axes and the SVG profile imported. See the picture here aside. |
|
Slices |
|
 A sphere without Smooth Surface |
In case of curved surface (e.g. a sphere or a cylinder) you can better smooth the surface by setting a high value of the slices. Then turn on the check-box Smooth Surface to get a very smooth surface. The opposite, with a few slices and the check-box Smooth Surface off, you can get a solid with flat and crisp surfaces, e.g. a pencil with 6 sides or a disco ball. In case of curved and flat surface, a high value of slices will produce a better and more realistic lighting on the surfaces as shown by the picture here below. With 1 only facet you'll get a poor lighting, with 4 facets you'll get a better lighting, with a 16 or more facets you'll get a smooth lighting. Please keep on mind that the more facets you drawn the slower the animation will run. You can toggle between wire-frame and filled rendering by pressing the dot (.) key.  |
 Alignment panel
Alignment panel
|
|
 |
The Alignment panel features several kinds of alignments on each axis: left, right, center and distributed. Select several objects on the Stage then choose the proper alignment. |
 Camera panel
Camera panel
On the Camera panel you can can edit the position of the eye point and the target point of the selected Sprite Movable Camera. You can further edit the distance between the eye and the target, the lens (to zoom in-out), the Roll (the tilt angle), the position, the size and the border of the camera projection plane, its orthogonality, its depth and clear. |
|
 |
You can create a Sprite Movable Camera choosing the Objects/Camera menu item. This camera will shoot all the sprites underneath itself in the hierarchical list of the Sprites window. Click and select the camera sprite to edit its eye and target points on this panel. You can enter the values in the fields, or quicker, you can translate, rotate and zoom a camera dragging the eye and target icons on the Stage window (set the 4 Views mode pressing the slash key to do that better). When you zoom a camera you indeed set its eye point closer of farther from the target point. The field Distance Eye-Target will report the new distance appropriately. Animate the camera To animate a Movable Sprite Camera you need to assign key frames to it. See how to animate a camera on the Views & Cameras page and how to build an animation on the Animation page. Link Eye/Target To a Sprite More than animating the eye and the target points defining key frames, you can link the eye and the target point to any other object that is moving on the Stage (e.g. a cube or a path) such a way the eye or the target point will always move together with that object. For instance, you can link the target point to a moving object (the actor) such a way the camera always frames it wherever it goes. The same way you can link the eye point to a moving object (dolly) such a way the camera gets carried by that object. For example you can link the eye to a sprite Path so the camera will smoothly move along that path. Last but not least, you can always add an offset to the linked object entering a value in the Eye and Target fields. The same way you can always add a movement by using key frames. Orthogonal Camera You can set a sprite camera to Orthogonal. This way the sprites listed below the sprite camera will be drawn as they were in a 2D space. The advantage to draw in a 2D space is that the objects will be represented with their original size and 2D coordinates as you were paginating a sheet. See the Views & Cameras page to learn more. Frame & Border The Camera's frame is the rectangular area on the Stage in which that camera draws the scene it shots. You can display this frame by setting the camera borders to a non zero value. Then you can set up the camera's frame by setting its origins and size. Then you can even set the border back to zero and hide the border, if you don't really need. Set a positive border to see an outer border. Set a negative border to see an inner border. Then reduce the width and the height size and change the origins x and y. In the sample here below we display 4 different objects with 4 different cameras displayed on 4 different areas on the screen.  Download this animation sample file |